Cześć
Mam następującą zagwozdkę
Mam item'a typu string którego wartość (status - w domu / po za domem) jest wypracowywana w odpowiedniej regule.
String jack_mobile "Jacek [%s]" <men_3>
I teraz pytanie: chciałbym aby basic UI ww. item zachowywał się jak item tybu group. Czyli przy nazwie "Jacek" mam status "W DOMU" lub "PO ZA DOMEM" a klikając w ten obiekt mam odnośnik to innych wspóisniejących itemsów.
Jak zrobiłem z jack_mobile item typu group i przypisałem resztę współistniejących itemsów do tej grupy - otrzymałem to o co mi chodzi , jednak bez "statusu" przy JAcek w basicUI. Zwracana wartość dla jack_mobile wynosi NULL (zrozumiale dla itemów typu group)
Próbowałem z group:string również zwrotka jako NULL
Podpowie ktoś jak to powinno być prawidłowo? czy w ogóle nie tędy droga nie bawienie się grupy
Aby grupa działała i zliczała odrębny stan potrzebujesz dwóch rzeczy - prawidłowego typu wynikowego oraz funkcji zliczającej dobranej do typu itemów.
Funkcje które możesz wykorzystać to:
- EQUALITY (domyślna funkcja jeśli nic nie podasz), item powinien mieć stan "X" jeżeli wszystkie itemy w grupie mają stan "X", w przeciwnym wypadku Undef.
- AND/OR/NAND/NOR - funkcje do zliczania stanów z itemów typu contact lub switch, ale możliwe do zliczenia stanu też z itemów typu number.
- SUM/AVG/MIN/MAX - operacje arytmetyczne na liczbach.
- COUNT - wyrażenie regularne, zwraca liczbę wystąpień danego ciągu
- LATEST/EARLIEST - zwraca minimum lub maximum z itemów typu DateTime.
Jeżeli działasz na stringu to możesz sprawdzić count: `Group:Number:COUNT("W DOMU") Obecni "Liczba mieszkańców w domu"`. Wówczas powinieneś mieć w stanie grupy liczbę itemów które raportują stan "W DOMU".
Jak chcesz zeby wyświetlał ile osób w domu"
ITEMS:
Group:Number:SUM(ON)ile_wdomu "Użytkowników w domu: [%s] "
SITEMAP:
Group item=ile_wdomu label="Użytkowników w domu: [%d]" icon="parents_3_1"
Jak chcesz stworzyć rozwijalne menu zawierające elementy grupy to w sitemap:
Group:Number:SUM(ON)ile_wdomu "Użytkowników w domu: [%s] "
Pod warunkiem, że itemy w tej grupie są typu Switch. W przeciwnym wypadku to nie przejdzie.
@carpov - masz przykład jak wygląda item, który grupujesz?
Dzięki Panowie za odpowiedź....ale nie o to mi chodziło 🙂 Nigdzie nie pisałem o podliczaniu czegokolwiek 🙂 Myślałem że opisałem to jasno.
Dobra walę wprost. Testuję wykrywanie obecności przy użyciu Openhab android app.
Żywcem zerżnąłem rozwiązanie stąd: https://makeitmore.fun/smarthome/openhab-presence-detection-without-network-binding
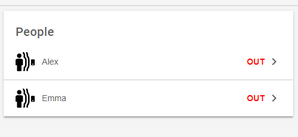
Tam na dzień dobry macie screen z basicUI
Alex IN>
Emma OUT>
....................
Przy ALEX macie stan/status wypracowany przez regułę, klikając na ALEX macie dostęp do pozostałych zgrupowanych itemów (2-gi screen z bacicUI)
...i właśnie o ten widok mi chodzi. Czy zostało to zrobione na grupach - wydaje mi się że tak. Tylko w jaki sposób?
Wg. mnie użył Frame i do tego mógł wrzucić grupę. Przykład druga część mojego posta wyżej.
Ale żeby wyświetlało się jeszcze In out do Frame trzeba by dodać item=nazwa czyli powinno to wyglądać mniej wiecej tak
@carpov ma tam zwykłe grupy z mapowaniem i kolorowaniem
Frame label="People" {
Group item=itemAlex label="Alex [MAP(motion.map):%s]" valuecolor=["ON"="#ff0000","OFF"="#00ff00"] {
Default item=jakisTamItem
}
Group item=itemEmma label="Emma [MAP(motion.map):%s]" valuecolor=["ON"="#ff0000","OFF"="#00ff00"] {
Default item=jakisTamItem
}
}
I środek w pliku to transformacji motion.map
ON=OUT OFF=IN on=OUT off=IN undefined=??? -=??? NULL=???
Jeśli obecność ma inne wartości niż ON, OFF np OPEN, CLOSED to musisz odpowiednio zmodyfikować kolory oraz plik motion.map np na W DOMU, W KOŚCIELE 🤣
dodałem tam więcej mapowań w pliku niż pewnie potrzebujesz małe, duże znaki - bo nie wiem jak to jest u Ciebie. ON może oznaczać W DOMU lub POZA musisz sam już to ustawić
Daje to coś takiego
EDIT - Aaaa, nie doczytałem. W jego przykładzie on tam używa Stringi, wiec bardziej coś takiego niz powyżej
Frame label="People" {
Group item=itemAlex label="Alex [MAP(motion.map):%s]" valuecolor=["OUT"="#ff0000","IN"="#00ff00"] {
Default item=jakisTamItem
}
Group item=itemEmma label="Emma [MAP(motion.map):%s]" valuecolor=["OUT"="#ff0000","IN"="#00ff00"] {
Default item=jakisTamItem
}
}
mapowanie w pliku motion.map
IN=W Domu OUT=W kościele undefined=??? -=??? NULL=???
pzdr.
No hej ...już wcześniej miałem pisać.
@adrian wczoraj wieczorkiem podpatrzyłem Twoje sitemmap z pogodą i astro w topicu "Jak to jest zrobione w OH?" czy jakoś tak 🙂
I poszło ...jak chciałem. Zresztą dokładnie jak to opisałeś wyżej. Kolorki może inne.
BTW...a do kościoła nie uczęszczam 😛
Zamykamy.